ここではJump to Anywhereのタグ(印)の使い方とSNSとの共有機能について記載していきます。
タグ(印)について

基本的な使い方はJump to Anywhereの概要に記載していますが、Webページ内で「左クリック+右クリック」で上記画像のタグ(印)をつけ、「右クリック+左クリック」でタグにジャンプします。
「右クリック+左クリック」でのジャンプはクリックする度に「1番目のタグ」→「2番目のタグ」というようにタグの番号順に移動していきます。
もうひとつのジャンプ方法
設定したタグをクリックすることでもジャンプすることが出来ます。
タグ中の「◀」をクリックすると前のタグ(前のタグが無い場合は最後のタグ)に、タグ中の「▶」をクリックすると次のタグ(無い場合は最初のタグ)にジャンプします。
SNSとの共有機能
タグを操作することでそのWebページをSNSと共有することも出来ます。
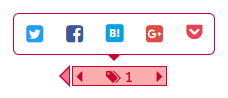
タグ中央のタグマークをクリックすると、画像のように各種SNSのアイコンが表示されます。

現在対応しているSNSは、次の4つになります。
・Twitter
・Facebook
・はてなブックマーク
・pocket
各アイコンをクリックすると該当サービスの共有ページが開くのでそこから共有することが出来ます。
表示するSNSアイコンを変更する
SNSアイコンは初期状態では前述の4つが表示されますが、使用しないアイコンが毎回表示されるのも邪魔になってしまうので、好みのアイコンだけを表示するように変更することが出来ます。
変更する方法
まず、ブラウザ右上のJump to Anywhereのアイコンをクリックしてメニューを表示させます。

※メニューにはいろいろ表示されますが、ここではSNSアイコンの変更方法についてのみ説明します。

メニューが表示されたら、メニュー右上のハンバーガーメニュー(横3本線の「≡」アイコン)をクリックします。

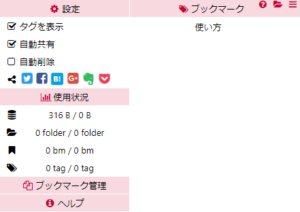
そうするとメニューが拡張され、左側に設定項目などが表示されます。
この設定の一番下にSNSの共有アイコンが表示されていますが、これがタグをクリックしたときに表示されるSNSアイコンになります。
設定中のSNSアイコンはクリックする度に色がモノクロになったりカラーになったりします。
カラーで表示されているSNSアイコンはタグに表示され、モノクロになっているSNSはタグに表示されないようになるので、好みのアイコンだけを有効に設定して使用することが出来ます。
